نکات عملکردی برای ایجاد تصاویر سفارشی با کیفیت Power BI
این مقاله تکنیکهایی را پوشش میدهد که چگونه یک توسعهدهنده در Power BI میتواند هنگام ارائه تصاویر سفارشی خود، به عملکرد بالایی دست یابد.
هیچکس نمیخواهد یک تصویر بصری زمان زیادی برای رندر کردن نیاز داشته باشد. هنگام نوشتن کد، رندر کردن تصویر در سریع ترین زمان ممکن بسیار مهم است.
توجه داشته باشید
همانطور که ما به بهبود و ارتقای پلتفرم ادامه می دهیم، نسخه های جدید API به طور مداوم منتشر می شوند. برای اینکه بیشترین بهره را از پلتفرم و مجموعه ویژگی های تصاویر Power BI ببرید، توصیه می کنیم که آخرین نسخه را به روز نگه دارید. برای اینکه بدانید از کدام نسخه استفاده می کنید، apiVersion را در فایل pbiviz.json بررسی کنید.
در اینجا چند توصیه برای دستیابی به عملکرد مطلوب برای بصری سفارشی شما وجود دارد.
کاهش حجم افزونه
اندازه پلاگین بصری سفارشی کوچکتر منجر به موارد زیر می شود:
- زمان دانلود سریعتر
- نصب سریعتر هر زمان که تصویری اجرا شود
این منابع شخص ثالث می توانند با یافتن راه هایی برای حذف کدهای استفاده نشده یا تکان دادن درخت و تقسیم کد به شما کمک کنند تا اندازه افزونه خود را کاهش دهید.
زمان رندر تصویری را بررسی کنید
زمان رندر تصویر خود را در موقعیت های مختلف اندازه گیری کنید تا ببینید، در صورت وجود، کدام بخش از اسکریپت نیاز به بهینه سازی دارد.
تحلیلگر عملکرد دسکتاپ Power BI
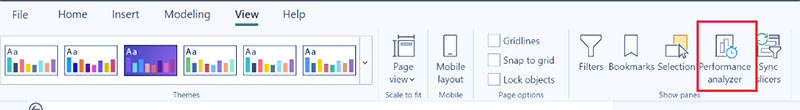
از تحلیلگر عملکرد Power BI Desktop (View > Performance Analyzer) برای بررسی نحوه نمایش تصویر خود در موارد زیر استفاده کنید:
- اولین رندر تصویری
- هزاران نقطه داده
- یک نقطه/میزان داده واحد (برای تعیین سربار رندر بصری)
- فیلتر کردن
- برش دادن
- تغییر اندازه (ممکن است در تحلیلگر عملکرد کار نکند)
در صورت امکان، این اندازهگیریها را با اندازهگیریهای یک تصویر اصلی مشابه مقایسه کنید تا ببینید آیا قطعاتی وجود دارند که میتوانند بهینه شوند.
از User Timing API استفاده کنید
از User Timing API برای اندازه گیری عملکرد جاوا اسکریپت برنامه خود استفاده کنید. این API همچنین می تواند به شما کمک کند تصمیم بگیرید کدام بخش از اسکریپت نیاز به بهینه سازی دارد.
راه های دیگر برای آزمایش بصری سفارشی شما
ابزار دقیق کد – از ابزارهای کنسول زیر برای جمعآوری دادههای مربوط به عملکرد بصری سفارشی خود استفاده کنید (توجه داشته باشید که این ابزارها به ابزارهای شخص ثالث خارجی پیوند دارند):
ابزارهای توسعهدهنده وب زیر نیز میتوانند به اندازهگیری عملکرد تصویری شما کمک کنند، اما به خاطر داشته باشید که آنها Power BI را نیز نمایه میکنند:
هنگامی که مشخص کردید کدام بخش از بصری شما به بهینه سازی نیاز دارد، این نکات را بررسی کنید.
به روز رسانی پیام ها
هنگامی که تصویر را به روز می کنید:
- اگر فقط برخی از عناصر تغییر کرده اند، کل تصویر را دوباره رندر نکنید. فقط عناصر لازم را رندر کنید.
- نمای داده ارسال شده در به روز رسانی را ذخیره کنید. فقط نقاط داده ای را ارائه دهید که با نمای داده قبلی متفاوت هستند. اگر آنها تغییر نکرده اند، نیازی به بازپرداخت آنها نیست.
- تغییر اندازه اغلب بهطور خودکار توسط مرورگر انجام میشود و نیازی به بهروزرسانی تصویر ندارد.
گره های Cache DOM
هنگامی که یک گره یا لیستی از گره ها (nodes) از DOM بازیابی می شود، به این فکر کنید که آیا می توانید آنها را در محاسبات بعدی مجدداً استفاده کنید (گاهی اوقات حتی در تکرار حلقه بعدی). تا زمانی که نیازی به افزودن یا حذف گره های بیشتری در ناحیه مربوطه نداشته باشید، کش کردن آنها می تواند کارایی کلی برنامه را بهبود بخشد.
برای اطمینان از اینکه کد شما سریع است و سرعت مرورگر را کاهش نمی دهد، دسترسی DOM را به حداقل برسانید.
به عنوان مثال:
به جای:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}امتحان کنید:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}از دستکاری DOM خودداری کنید
دستکاری های DOM را تا حد امکان محدود کنید. عملیات Insert مانند prepend()، append() و after() زمان بر هستند و فقط باید در مواقع ضروری استفاده شوند.
به عنوان مثال:
به جای:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}امتحان کنید:
مثال بالا را با استفاده از html() سریعتر کنید و لیست را از قبل بسازید:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
در JQuery تجدید نظر کنید
چارچوبهای JS را محدود کنید و تا حد امکان از JS بومی برای افزایش پهنای باند موجود و کاهش سربار پردازش خود استفاده کنید. انجام این کار ممکن است مشکلات سازگاری با مرورگرهای قدیمی را نیز کاهش دهد.
انیمیشن
گزینه های انیمیشن
برای استفاده مکرر از انیمیشن ها، به جای SVG از Canvas یا WebGL استفاده کنید. برخلاف SVG، با این گزینهها، عملکرد به جای محتوا بر اساس اندازه تعیین میشود.
درباره تفاوتهای SVG در مقابل Canvas: نحوه انتخاب بیشتر بخوانید.
نکات عملکرد بوم (Canvas)
برای نکاتی در مورد بهبود عملکرد بوم، سایت های شخص ثالث زیر را بررسی کنید.
- زمان بارگذاری سریع
- بهبود عملکرد HTML5 Canvas
- بهینه سازی بوم
توابع انیمیشن
از requestAnimationFrame برای به روز رسانی انیمیشن های روی صفحه خود استفاده کنید، بنابراین عملکردهای انیمیشن شما قبل از اینکه مرورگر دوباره رنگ آمیزی مجدد را فراخوانی کند، فراخوانی می شود.
حلقه های انیمیشن
آیا حلقه انیمیشن عناصر بدون تغییر را دوباره ترسیم می کند؟
اگر چنین است، زمان را برای ترسیم عناصری که از فریم به فریم تغییر نمیکنند تلف میشود.
راه حل: فریم ها را به صورت انتخابی به روز کنید.
هنگامی که در حال متحرک سازی تجسم های ایستا هستید، وسوسه انگیز است که همه کدهای ترسیم را در یک تابع به روز رسانی جمع کنید و آن را با داده های جدید برای هر تکرار حلقه انیمیشن فراخوانی کنید.
در عوض، استفاده از روش سازنده بصری را برای ترسیم همه چیز ثابت در نظر بگیرید. سپس تابع بهروزرسانی فقط باید عناصر تجسمی را ترسیم کند که تغییر میکنند.
نکته
حلقه های انیمیشن ناکارآمد اغلب در axeها و legendها یافت می شوند.
برای خرید لایسنس نرم افزار Power BI ، میتوانید از خدمات ما استفاده نموده و درخواست خود را از طریق فرم زیر ثبت نمایید.